
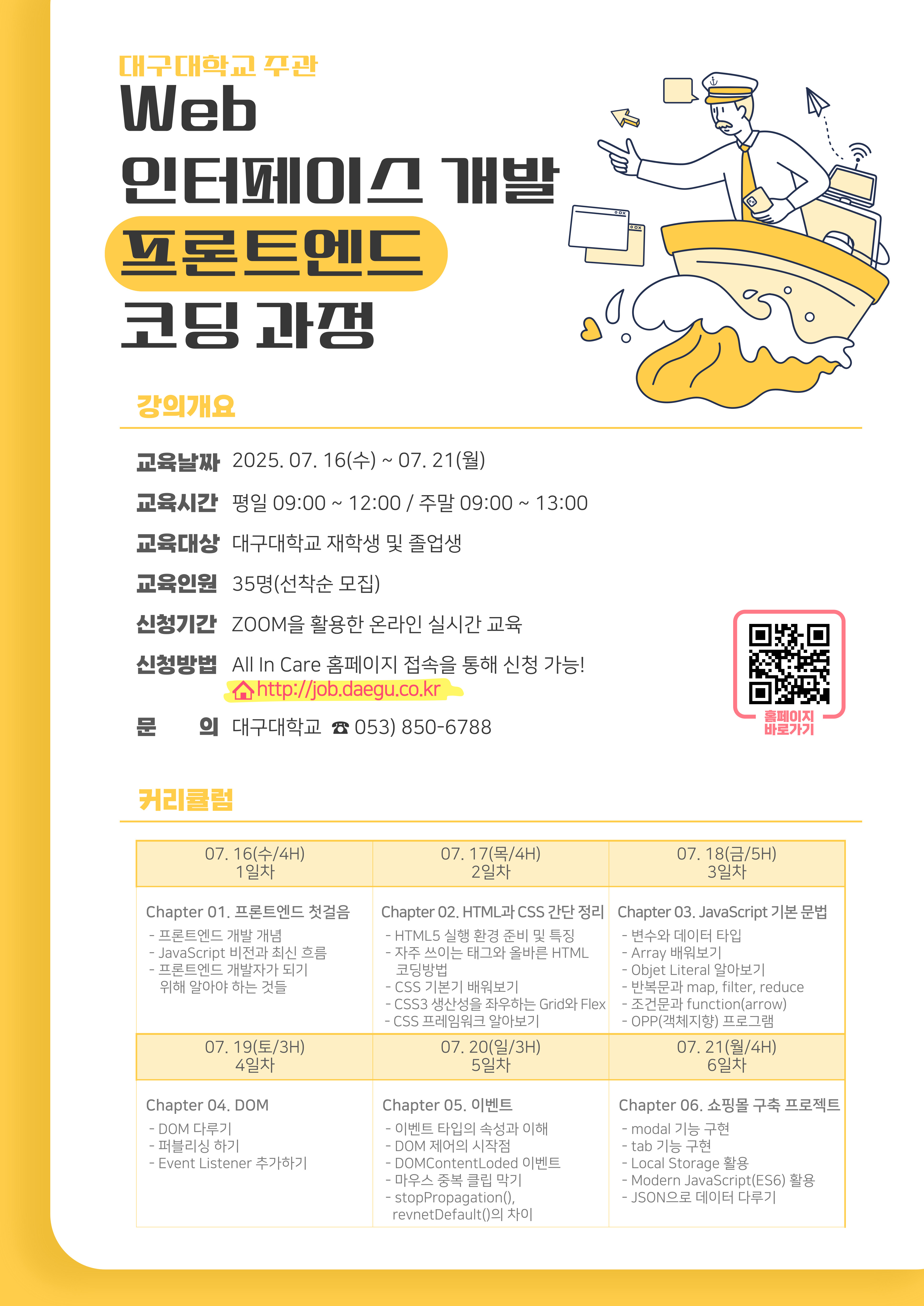
프로그램 상세일정 교육일시 | 세부 교육내용 | 7월 16일(수요일) 9:00~12:00 (3시간) | Chapter01 : 프론트엔드 첫걸음 - 프론트엔드 개발 개념 - JavaScript의 비전과 최신 흐름 - 프론트엔드 개발자가 되기 위해 알아야 하는 것들 | 7월 17일(목요일) 9:00~12:00 (3시간) | Chapter02 : HTML과 CSS 간단 정리 - HTML5 실행 환경 준비 및 특징 - 자주 쓰이는 태그와 올바른 HTML 코딩 방법 - CSS 기본기 배워보기 - CSS3 생산성을 좌우하는 Grid와 Flex - CSS 프레임워크 알아보기 - SASS 간단히 알아보기 - SASS로 간단한 레이아웃 구현해보기 | 7월 18일(금요일) 9:00~12:00 (3시간) | Chapter03 : JavaScript 기본 문법 - 변수와 데이터 타입 - Array 배워보기 - Object Literal 알아보기 - 반복문과 map, filter, reduce - 조건문과 function(arrow) - OPP(객체지향) 프로그램 | 7월 19일(토요일) 9:00~13:00 (4시간) | Chapter04 : DOM - DOM 다루기 - 퍼블리싱 하기 - DOM 관리하기 - Event Listener 추가하기 | 7월 20일(일요일) 09:00~13:00 (4시간) | Chapter05 : 이벤트 - 이벤트 타입의 속성과 이해 - DOM 제어의 시작점 - DOMContentLoded 이벤트 - 마우스 중복 클립 막기 - stopPropagation() reventDefaul()의 차이 - evnet, keyCode 코드표 | 7월 21일(월요일) 09:00~12:00 (3시간) | Chapter06 : 쇼핑몰 구축 프로젝트 - modal 기능 구현 - tab 기능 구현 - Local Storage 활용 - Modern JavaScript(ES6) 활용 - JSON으로 데이터 다루기 |
* 참가신청 : 우측 하단 '신청하기' 클릭 * 커리큘럼 80% 이하 참여시 미이수처리 * 신청 후 변동사항 (수강 취소 등) 7/15(화) 17시 전까지 꼭 알려주세요!!! * 문의 : 053-850-6788 ★ 재맞고 신청 후 해당 과정 참여시 20만원 지급!!(20시간 인정) ★
(수당신청은 개별 진행 후 카카오톡 채널 문의)
|